|
Welcome to my Interface Design Tutorial.
Interface Design is one of my favorite hobbies. Many people have asked me how i've made my interfaces so I decided to write up this tutorial. You can view many of my old interfaces here.
1. First you should make a mental plan or a sketch of the interface you plan to create.
2. The easiest way to start off on your interface is
to use the Circle or Rectangle shape creator.
 |
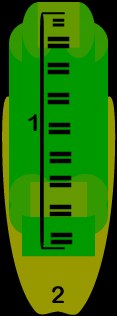
The = Sign shows where I plan to put buttons. |
| The "1" Shows the section wich will contain most of the buttons | |
| The "2" Shows where I plan to add a special button for my Email address |
GREEN = Rectangles RED = Circles |
||
| This shows the basics of creating a pill shape. 1 Square combined with a circle at the top and bottom. | ||
| GREEN = Rectangles RED = Circles | ||
 |
 |
This shows a more complex shape made with 4 circles and 2 rectangles. |
3. Next once you have the basic shape (as shown in the first picture) you must now plan what kind of textures, colors, and bevel's will be used and where they will be put.
4. Finally, create buttons of your choice, and apply them in the style you want. I like to save a spereate spot on the Interface for an email button as shown below:
5. Finally With some finishing touches you can have a pretty good lookin interface! Have fun.
© All images & Content by Alan Suel 1997-1998 ©
![]()