Which file format should I save this image in, GIF or JPG?
type: tip
reliability:  - very low
understandability:
- very low
understandability:  - very low
time saving:
- very low
time saving:  - small loss
usefulness:
- small loss
usefulness:  - very high
difficulty:
- very high
difficulty:  - hard
required skill:
- hard
required skill:  - advanced
overall: 17 of 48 points,
- advanced
overall: 17 of 48 points, 
There are three major types of image files on the internet: GIF [JIHF], JPG [aka JPEG; JAY pehg], and PNG [ping]. These three file types have many advantages and disadvantages with each.
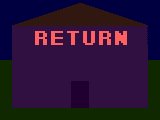
JPG files have more disadvantages than advantages. For example, pictures in the JPG format can look very blurry, and unclear with drawings you've done in your graphics editor. This depends on the quality. JPGs are compressed types of files that expand when loading. If you have a simple picture with very few colors, putting it through a JPG filter could ruin some of the detail, and especially hog up disk space, much more than that of GIF and PNG combined. The image above, is neither GIF nor JPG, rather, it is a PNG file which is even better than GIF and JPG.
GIF files, on the other hand don't blur the image. They are compressed as well. For example, a bitmap [BMP] that is all white that is in 24-bit color at 256 by 256 pixels would take an amazing 1572864 bytes (1.5 MB)! A JPG file of this type would take about that of a GIF file, but slightly more.
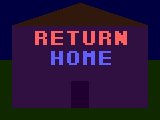
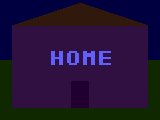
PNG is even better as far as color choices go. With GIF, you have only 256 colors you can use. With PNG, this increases to a mega 16,777,216 colors! However, with GIF images, you can make animations, but animating with PNG files is not possible. The replacement for animated PNG's would be a flash player animation. These I know nothing about, so I can't go into detail on those, yet, I don't even know what a typical file size of a flash animation would be is! If you consider these three pictures below, you can really see the stats, especially compared to a bitmap!

file size: 11499 bytes
bitmap file size: 53760 bytes
compression ratio: 78.61%

file size: 883 bytes
bitmap file size: 53760 bytes
compression ratio: 98 5/14%

file size: 1196 bytes
bitmap file size: 53760 bytes
compression ratio: 97 7/9%
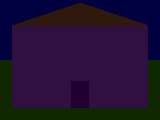
As you can tell, the GIF and PNG file version had a huge compression ratio compared to the JPG file, but PNG isn't too far behind. PNG is most effective, I think, on large self-created drawings with many colors. The JPG file took more than ten times the space to store, and once replaced, you can save a valuable 10586 bytes! What a huge difference that is! But, if you ever noticed, the JPG file was distorted much more, and the GIF file was left undisturbed! However, this picture is suited properly for a 4-bit color drawing. Would you believe a picture that is 1537 by 531 pixels would take only a puny 3390 bytes? I'm not joking! A bitmap of this size would take an unbelievable 2448441 bytes! That's nearly a 99.86% compression! A bitmap would take forever to load, while this large of a file takes less than a second, even on a 56K connection, and exactly identical! GIF files are really useful if you have few colors and a large space and that they are your drawings you created from your graphics editor. They can really reduce disk space. However, if you have tons of colors [especially from scanned photographs or photographs taken by a digital camera], then JPG is the one you'd choose. Photographs would be best suitable for JPG. Even like this, the JPG filter doesn't ruin it as bad. Using GIF, you'd get odd distortions, looks very weird, and it would look odd:

The above is the GIF version and below is the JPG version of the same picture.

Besides, with roughly 10,000 colors here, GIF wouldn't be an option! Just compare the difference between these two. You can see a huge difference.
Also, I've noticed that GIFs are better for small images, but PNG is better for large images that are drawings or diagrams. Photos are the ones in which JPG is best used. GIF and PNG do horrible on photos.
Footnotes:
There are no footnotes for this page.




- very low understandability:
- very low time saving:
- small loss usefulness:
- very high difficulty:
- hard required skill:
- advanced overall: 17 of 48 points,