

|
|
|
|
CATEGORIES Home Getting Started HTML Cheat Sheet Webmaster Tools HTML Help Forum Color Codes Link to us |
||||
 | ||||
 Welcome to Lesson 1, in this lesson we will be discussing how WebPages work, what HTML is, and how to save and open your HTML files. This lesson is for those who are complete beginners to Web Page building. If your not a complete beginner, you'll probably find this lesson boring, so you may want to go back and choose the lesson that best fits your needs. Each lesson goes up one level and gets more and more complex. If you are a Beginner, you've found the right page.
So, you want to make a web page. Well your in the right place. Congratulation's, you've already taken a step into Web Design by visiting this page. Creating Websites is not only a great hobby, and very profitable, but it can also be very fun. So wither the reason for deciding to build a website be for fun, for a company, or even to make some money, it was a great idea. If you havenít noticed by now, websites are popping up everywhere, seems like everyone has a website, and websites are constantly updated, to make them bigger and better than ever. So the future for web designers is looking very profitable.
A website is something you can constantly make bigger and better, thereís no limits to what you can do. It's like the ultimate video game, you can never be totally finish because there's always more you can build to it.
Before building a website, lets make sure you have everything
How it all work's A web page is set up in codes. These codes tell the browser, (Witch is the thing you look through to see a web page) what to do. When you view a web page, for example this one, you see graphics, words, different colors, link's to other pages, etc... But what you don't see is the code's that put all of the page together. All the graphics links colors and everything else on the web page is written in plan text. Text is what your browser reads. Text is all the letters and numbers and symbols that are on your keyboard, both lower and capitol case. To create a web page you have to use different codes. These codes tell the browser what to do. You use codes to display everything on your web page.
So how do you view the web page? When you type in a internet address for example "www.yahoo.com", your browser goes to the address and grabs the codes from the server of that internet address. Your browser then reads the codes and displays the web page for you to see. HTML Thereís many different types of coding out there, but the one your going to start out learning is HTML. If your wondering HTML stands for: H-yper T-ext M-ark Up L-anguage This type of coding makes up most of the page. For now it's going to make up the entire page. Later you can learn other types of coding such as Java or JavaScript, witch are more complex then HTML. HTML is actually very simple to learn. The only hard part is starting off. It's a little ruff at first, but you get used to it quickly. The reason is because everything is written basically in the same manner. All coding is written in BRAKETS, the brackets are the < less than sign and the > grater than sign. You place the code within these brackets and the browser reads it and configures it to display the web page. You will learn more about coding in the next lesson.
Writing The HTML Your going to be writing your HTML in your word processor. As said above, it is suggested that you use Windows Notepad, WordPad, or Mac's Simple Text to start off with. Now if you've written HTML before, or talked to someone who has written HTML before, they might say you should use a HTML program to help you write your page. I would suggest not doing this. One reason is they do 90% of the work for you, they place the codes and you learn basically nothing. You might be saying well I wont need to learn anything if the program will do everything for me, well your wrong, because no program can do as much as you could if you learned web design on your own. If you use a program you can only create a web page as good as the program can create a web page. If you create a web page without a program doing the work for you, there is no limit to how good the page can be.
Saving Your HTML
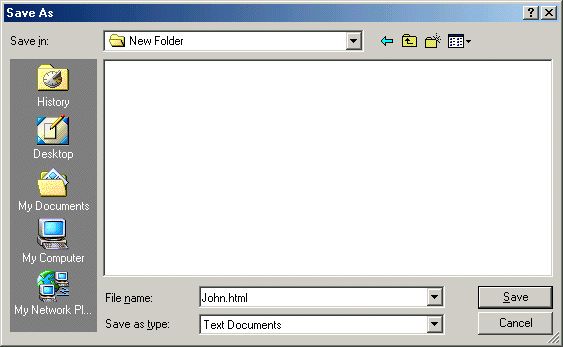
Here's an example, say I want to name my file John, so under "File Name" I would put John.html, and under File Type, I would choose Text (As seen in Figure 1-3). 
Opening Your File Now thereís 2 ways to open up the file you just saved. One way is you could go directly to the file on your computer, and double click on it to open the browser. Or you could open your browser, and in your browser choose file, under file choose open. In the open dialog box choose the file you saved and click open. Now you can play around with this, and try saving and opening files, remember how to do this because in the next lesson you will be learning how to write HTML codes, and you will need to know how to save and view your web page in a browser. So go, go test out what you know and get a good night sleep to let it all sink in, come back tomorrow and will get started on the coding. Privacy Policy | Trademark Notices | User Agreement © 2001 TheHTMlSource.com, INC. All Rights Reserved. |