Instead of having a dull, blank empty textarea form, now you can spice it up by adding an image inside the form.
We have tested the code in IE6.0, Firefox1.5, Opera8.51, Netscape7.02, Netscape8.0.4 and AOL Explorer1.2. This script worked well in all platforms with no variations observed.
Depending on your knowledge of HTML and javascripts, this is an easy two part copy and paste code that goes in both the <HEAD> and <BODY> sections of your document. The code itself goes in the <HEAD> section (with the only reconfigurations being that of inserting the URL address for the image* you want to use) and the font color inside the form itself. The textarea form itself goes anywhere in the <BODY> section you want it to appear.
* Unlike normal image tags with all the attributes defined (height=, width=, border= and alt=) this code does not play well if you add these attributes into the code. It will become nonexistent and not be visible. See below example of both the right and wrong way to enter the image:
Wrong Way To Add Image Path
<style>
textarea{
background-image:url(Path To Image Here border="0" height="?" width="?" alt="?");
color:ff0000;
}
</style>
Right Way To Add Image Path
<style>
textarea{
background-image:url(Path To Image Here);
color:ff0000;
}
</style>
T he only other thing that needs to be configured is the "font color" that will be seen inside the form itself
<style>
textarea{
background-image:url(Path To Image Here);
color:ff0000;
}
</style>
Note of Importance ~ In reference to the use of the 6 digit HEX code in the configuration (color:ff0000;). You can use either HEX or word in this location. Either one will work. You can also use the prefix of # when using the HEX code or not use it. Either way will work.
If you would like a really (we feel) excellent small (485 kb) "Freeware" color chart that gives you Word, HEX and RGB color codes. "Visual Color Picker is a simple color selection program with instant RGB-HSV conversion. It contains predefined and custom color tables, HTML code converter as well as a text/background color preview. The program also allows you to save selected colors to a custom color collection......". This program was designed for Windows 98/ME/NT/2000/XP. Grab the below link to read more about it and install it if you want.
[ Visual Color Picker ]
To answer a question that has been asked more than once to say the least, the answer is "No", this effect is not visible in text boxes such as to add your email address, your name etc. The code words when it is a "Textarea" form only.
|
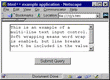
The last thing we shall cover is the code for the textarea form itself. As silly as this may seem and we have had several questions regarding this. You do need to insert a textarea form itself in order for the image to be visible. This goes anywhere in the <BODY> section you want it to appear. Most times the form is not a stand alone except in cases where you would insert material inside it for copy and paste situations. Below is an example of a "Stand Alone" textarea form that can be used for the insertion of text, code etc. to be copied.
<FORM>
<TEXTAREA COLS="48" ROWS="5">
This is where you would add any text or HTML
Image tags, java scripts etc. It can be put here for copying
</TEXTAREA>
</FORM>
![]() Note Of Importance: ~ In reference to the above textarea form. You "Do Not put the image URL in the above form. The image URL goes as we explained earlier into the <style> sheet in the <HEAD> section.
Note Of Importance: ~ In reference to the above textarea form. You "Do Not put the image URL in the above form. The image URL goes as we explained earlier into the <style> sheet in the <HEAD> section.
To answer your next question, the answer is "Yes", you can have more than one textarea form on a single page but all of them will have the same image associated with them. You cannot have a picture in one and no picture in another. In other words, all textarea forms on the page will be affected by the style sheet in the <HEAD> section.
If for example you have a form to fill out with a few textarea boxes and want all the boxes to have an image, you need to select an image that is relative to the size of the boxes. In other words, you would not want the picture of our Ragdoll kittens in small textarea form. See below example:
If you would like to add this effect into your pages, grab the respective below link and you are there. We hope our tutorial was easy to follow and we covered everything in detail. If you have any problems with this or anything else, feel free to consult our [ FAQ ] and if you can't find the answer there, [ contact us ].
[ Get Code Here ]
[ Rate This Page ]
[ Scripts In Conflict ]
![]()