Today is . Page created 10/27/07
 Area/Volume Calculator Area/Volume Calculator  
|
|
The calculation and answer is below: Need to find the area or circumference of a circle, the area of a rectangle, or the volume of a cylinder? This cool script will find it for you. In addition to the answer, it also gives all the steps needed to solve the equation. (The answer is rounded off). |
We have tested the code in IE 7.0, Firefox 2.0.0.8, Opera 9.24, Opera 9.50 Alpha, Netscape 9.0RC1, Netscape 8.1.3, AOL Explorer 1.5 and Safari 3.0.2. This script worked well in all platforms with no variations observed.
Depending on your knowledge of HTML and javascripts, this is an easy two (2) part copy and paste code that goes in both the <HEAD> (No reconfigurations) and <BODY> section of your document. Other than optional cosmetic (font face, color etc) reconfigurations, there are really not any changes that can be made.
|
<p><table border="0"cellpadding="4" </table></p> |
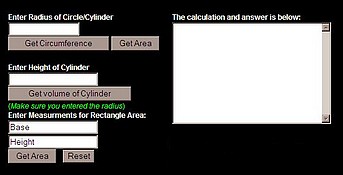
Default Appearance
|
The above code will make the calculator appear as you see below

![]() Little Extra Not Included In The Script: The last this we shall cover is to make the <HEAD> section of the script into an external.js file and called from an external location. If you need a little refresher on howto, see below.
Little Extra Not Included In The Script: The last this we shall cover is to make the <HEAD> section of the script into an external.js file and called from an external location. If you need a little refresher on howto, see below.
The <HEAD> section of code starts and ends with opening and closing JavaScript tags, See below:
If you would like to see an example of this effect with the use of an external.js file in the <HEAD> section, grab the below link and you are there.
[ Area Volume Calculator/Generator With External.JS File ]
We hope our tutorial was easy to follow and we covered everything in detail. If you would like to add this effect into your pages, grab the respective below link and you are there. If you have any problems with this or anything else, feel free to consult our [ FAQ ] and if you can't find the answer there, [ contact us ].
[ Get Code Here ]
[ Rate This Page ]
[ Scripts In Conflict ]
![]()